大家好。最近撸了个小插件,可以实现简单的表情映射功能。大部分音源使用键位切换,例如:C1 =延音,C#1 =断音,你可以使用JSFX插件 – 简易表情映射 来将程序更改(Program Change)消息转换为C1和C#1。
工作原理
这个插件只是简单地将Program Change消息转为音源对应的键位切换的音符。我将128个按键都做了映射,全部填满大概是这样的:
Program Change 0=C-2(0)
Program Change 1=C#-2(1)
Program Change 2=D-2(2)
…中间省略…
Program Change 125=F8(125)
Program Change 126=F#8(126)
Program Change 127=G8(127)
所有按键都匹配了程序更改(Program Change)消息。大家应该有发现规律,PC0=Note 0, PC1=Note1,如果播放经过PC100,那么它就会被转为键位100的音符。相当于你在MIDI键盘上按了一下这个键位100的音符。
如何工作:
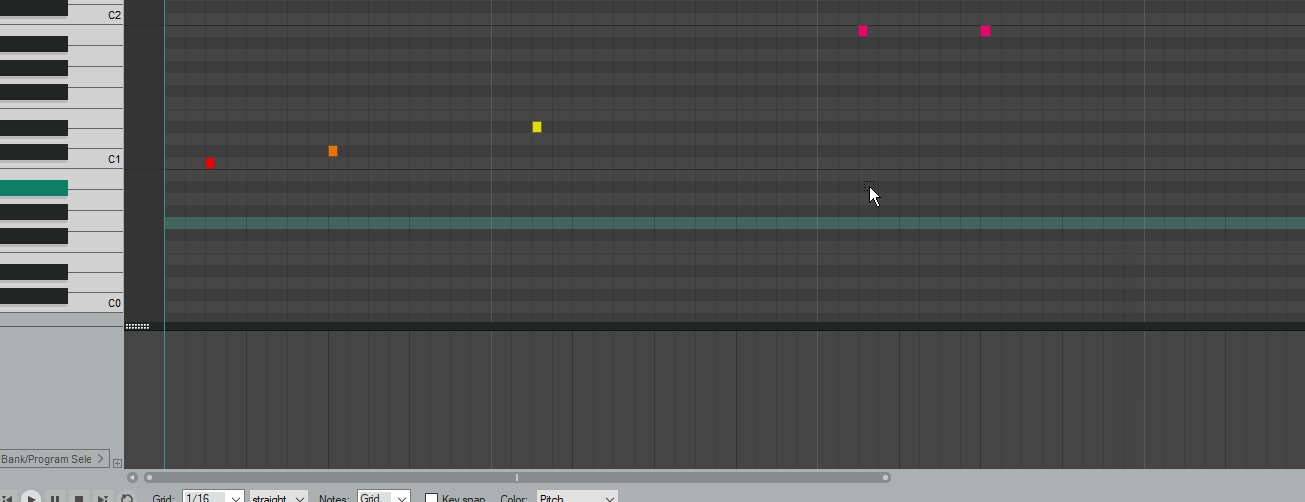
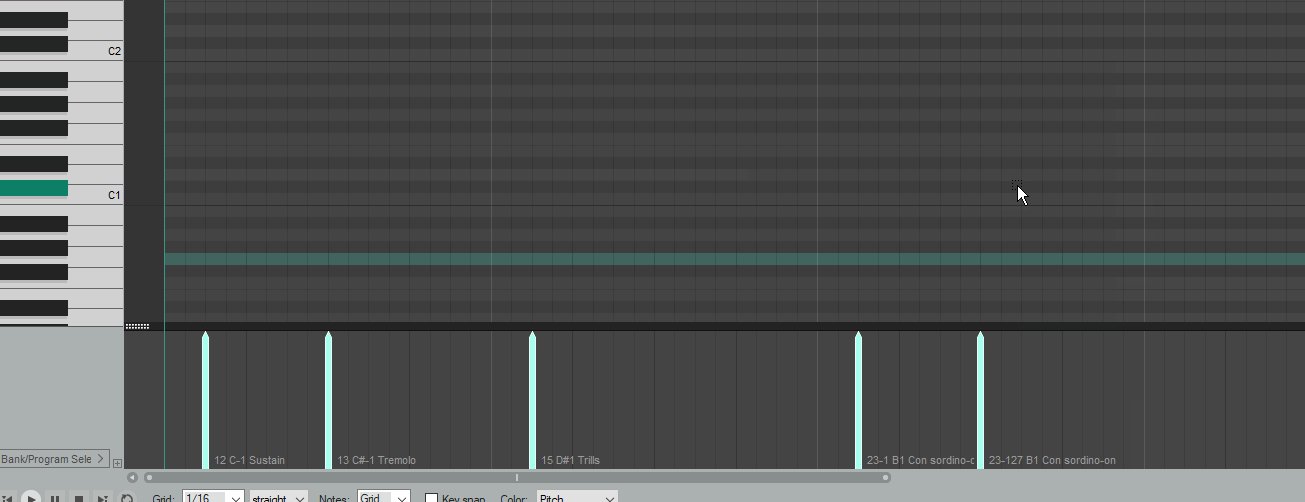
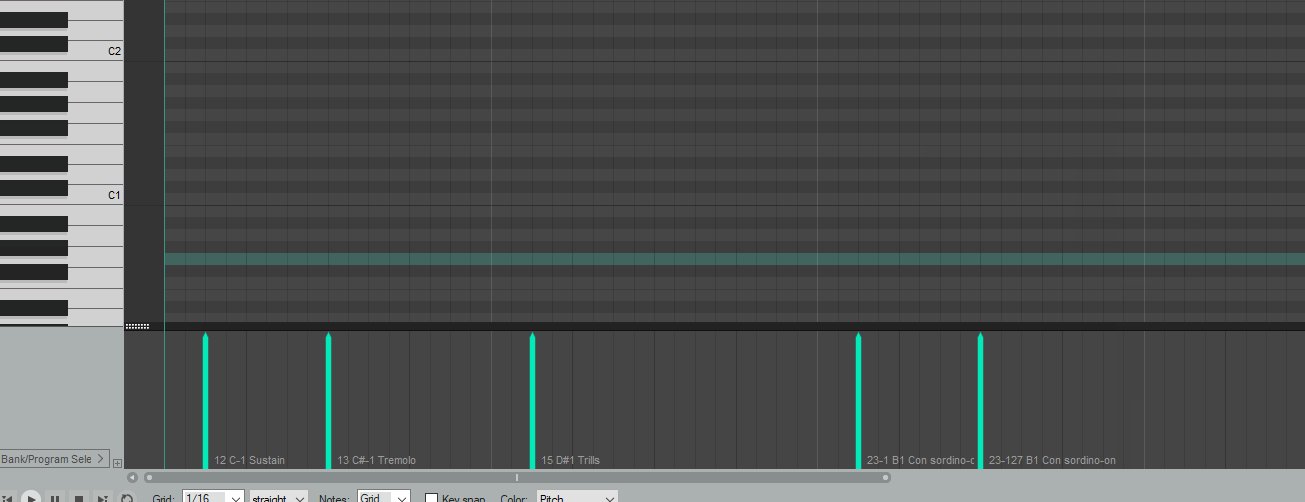
预先在MIDI编辑器中插入Program Change 12和Program Change 13。播放时,JSFX会将PC12和PC13转换为音符C1(12)和C#1(13),音色已切换。这其实跟键位切换是一摸一样的,只是信息被放到了CC车道上。
我们平时的键位切换都在按键里面,容易影响到正常演奏的音符的编辑。使用程序更改,将按键切换音符搬到车道,卷帘窗就干净了很多。
而且,它有双重保险,即使哪天不想用了也不会影响你的音乐。你可以随时将程序消息切换回键位切换音符。或者将键位音符切回PC。因为,他们之间的信息是一致的,实现互切完全没毛病。
功能讲解
!
第一种写Program Change的方式【官方提供的插入音色动作】:
首先你需要将车道设置为Program Change。然后使用官方提供的动作:Insert bank/program select event…
可以设置快捷键或者双击车道来启用。选择音色后点击确定,PC信息已插入。
!
第二种写Program Change的方式【输入音名】:
使用脚本:Script: zaibuyidao_Bank Program Select.lua
对着插件提供的切换键位音符名写,比如CCS界面的C-1, C#-1, D#-1
未选中音符时,在光标位置插入。选中音符时,在音符的起始位置插入。
!
第三种写Program Change的方式【输入数字】:
依然使用脚本:Script: zaibuyidao_Bank Program Select.lua
可以直接输入切换键位的数字,比如C-1对应12键位,那么你输入12,就相当于写入了C-1的音符。
3种输入方案,结果一致,看需要使用。
!
这是批量插入PC消息的演示,效率可以很快。完了之后记得删除下重叠或者冗余。
!
PC和keySwitch按键互切演示,无痛对切。
如果除掉JS插件,使用这个脚本随时可以把键位从CC车道切回到钢琴卷帘窗内。
!
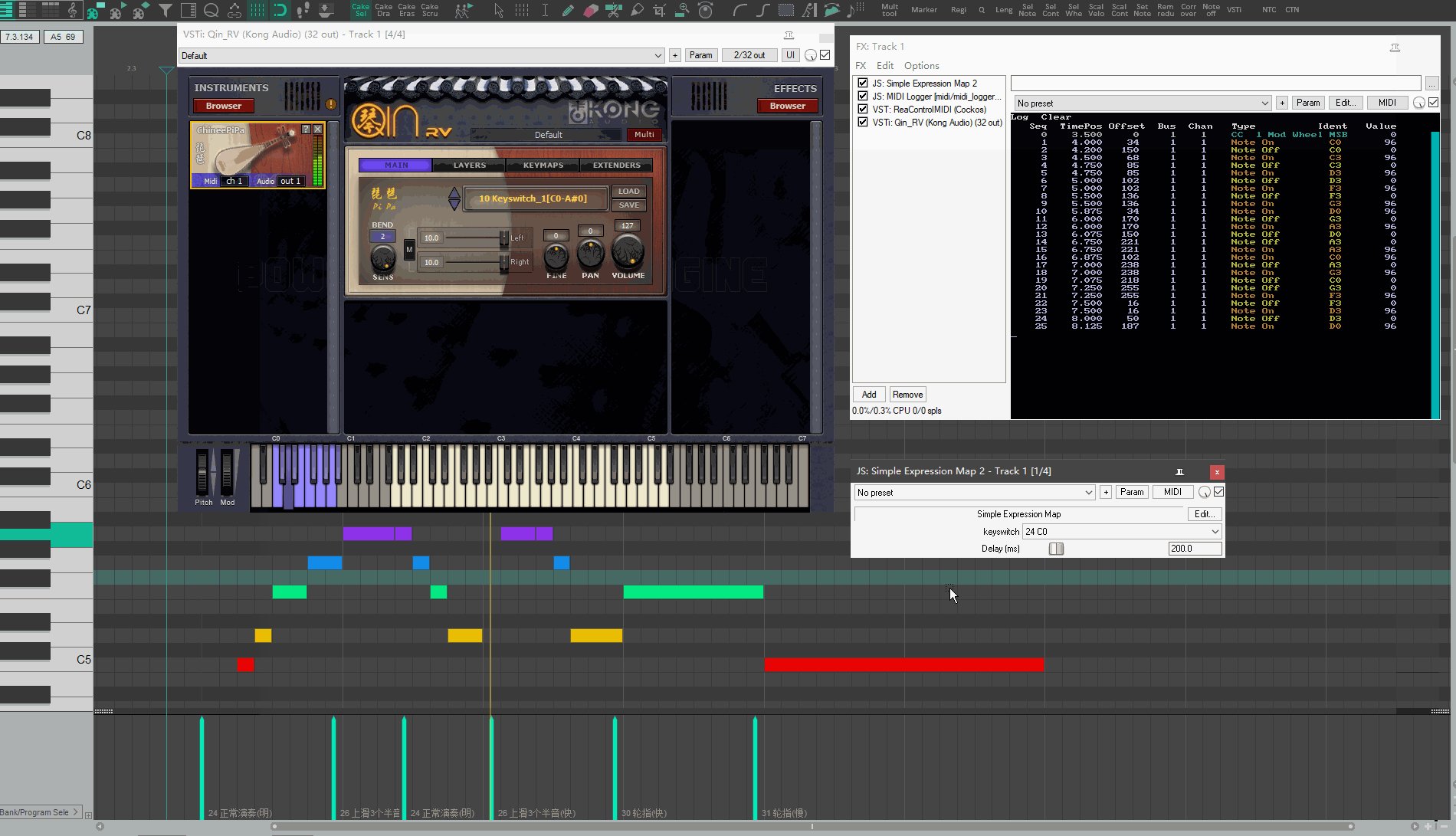
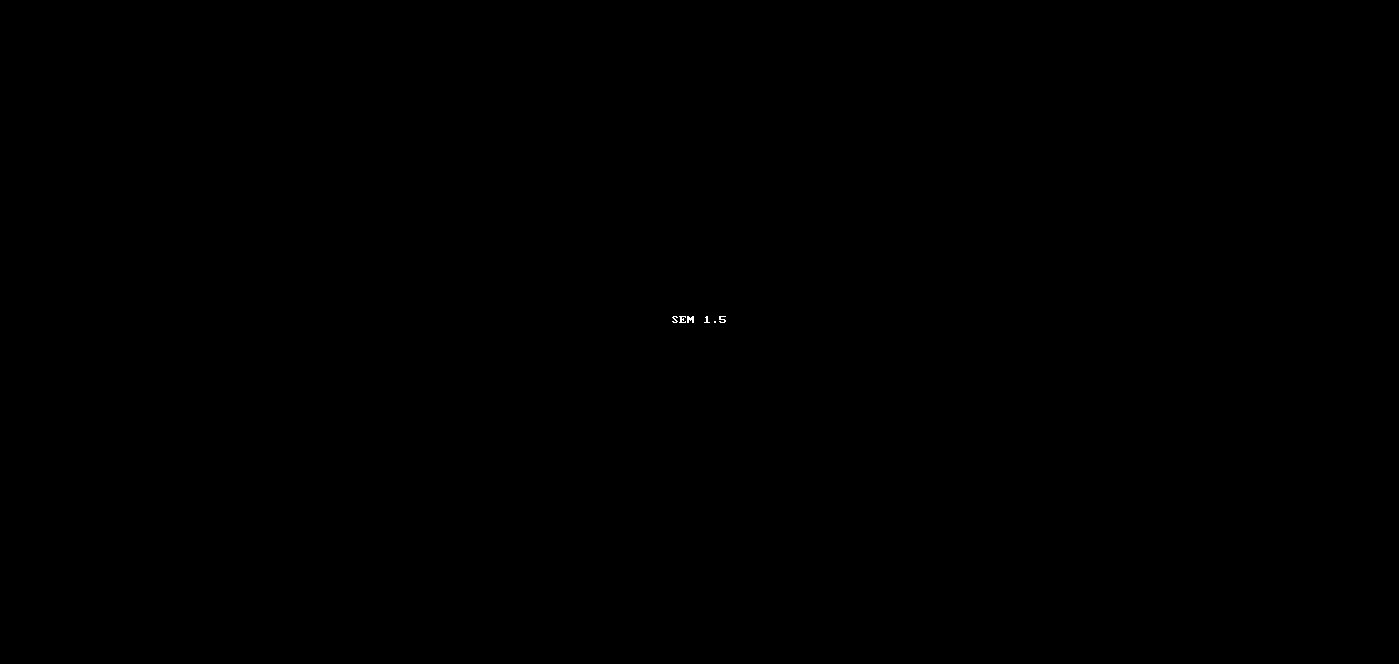
现在可以看到keyswitch的动态,最多可以支持1000ms.
!
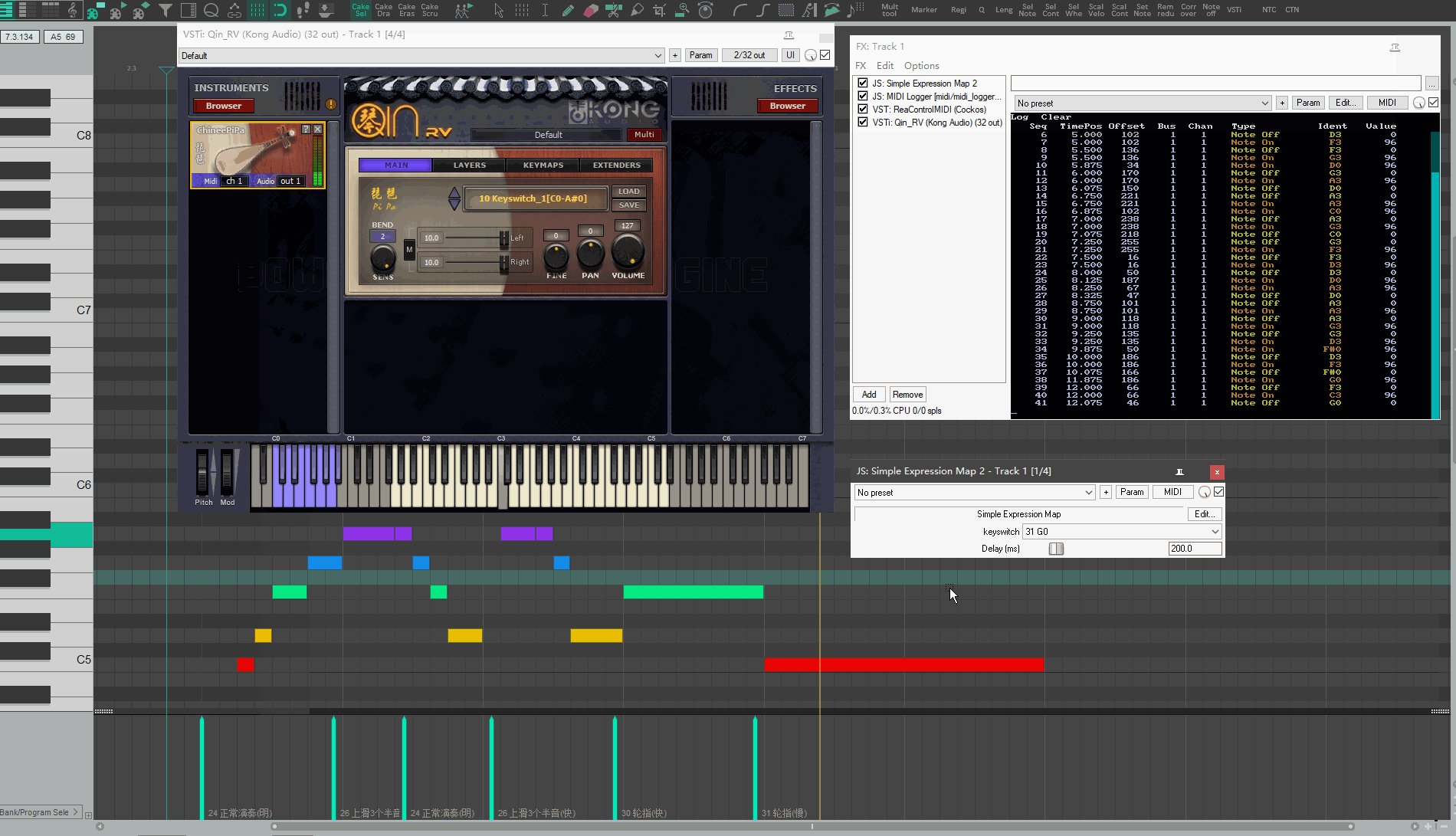
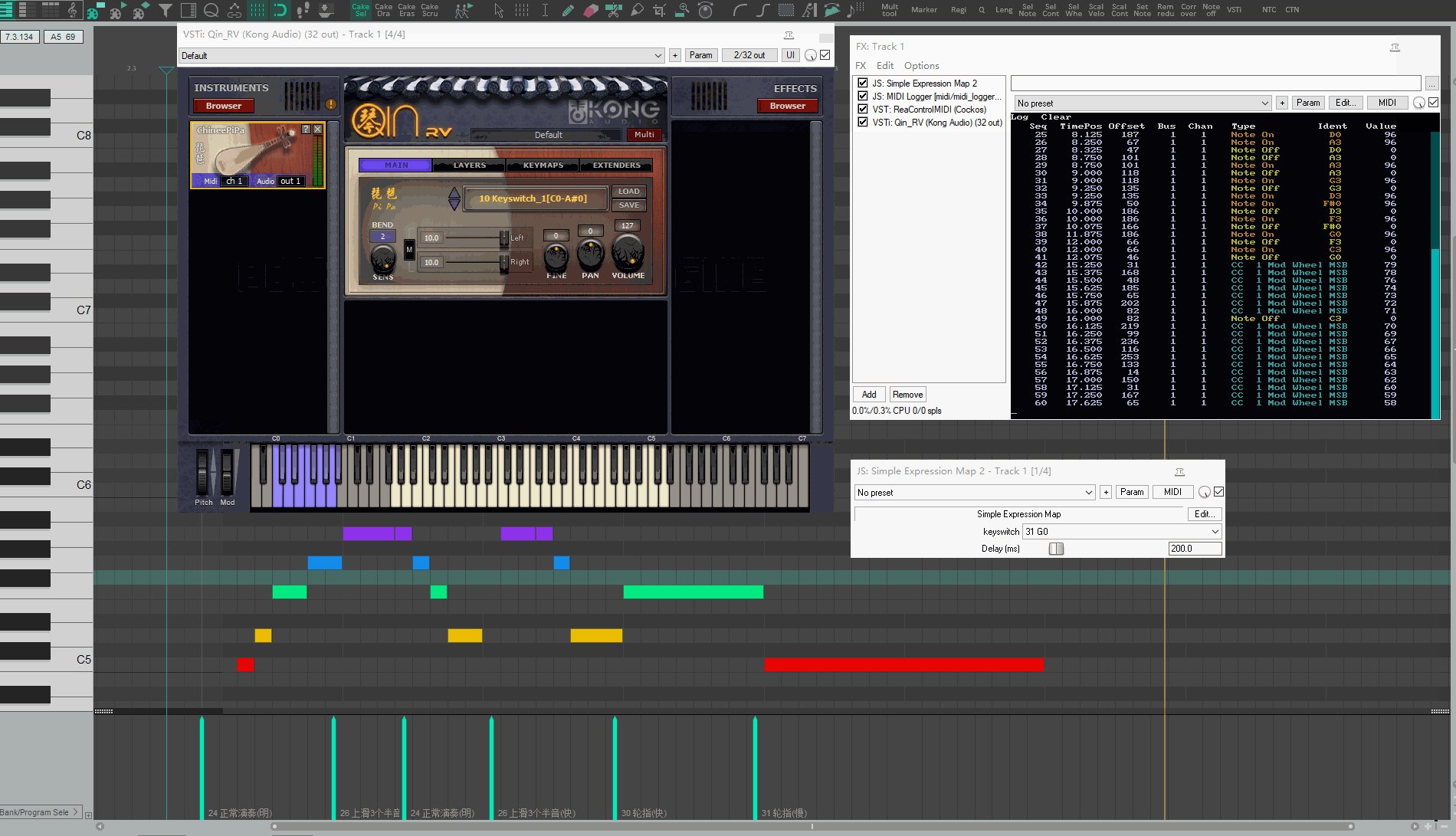
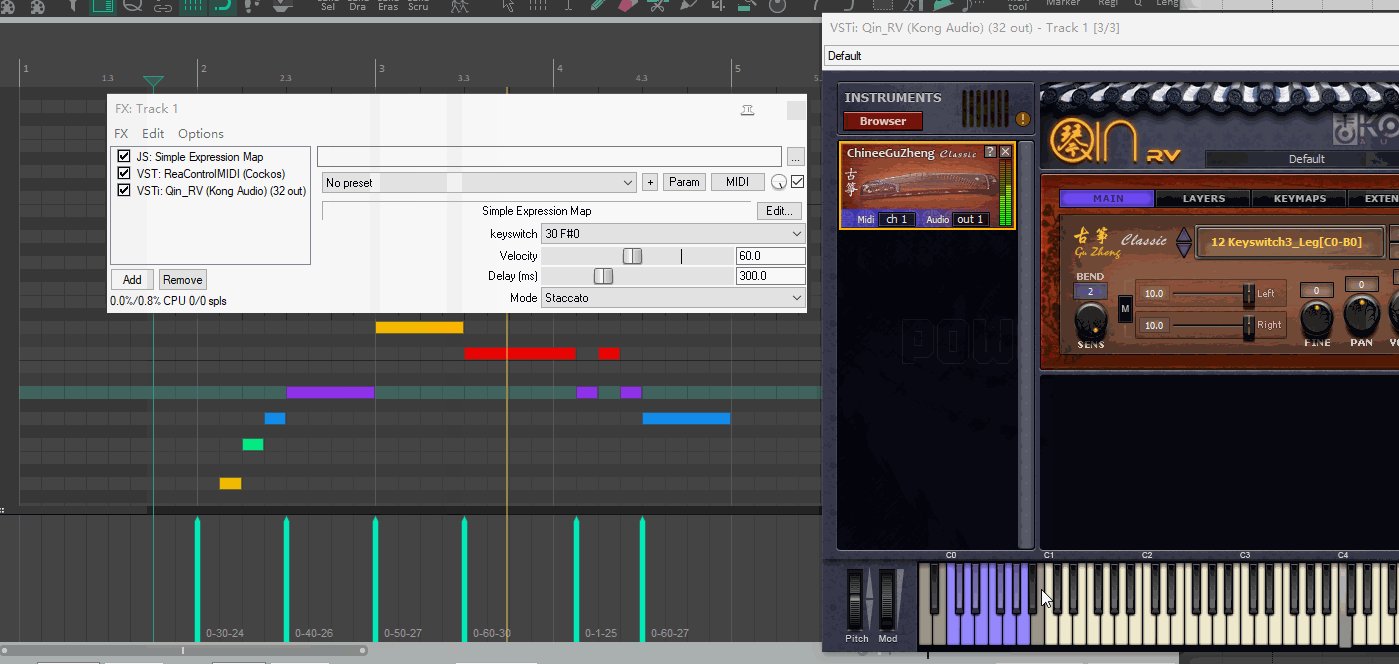
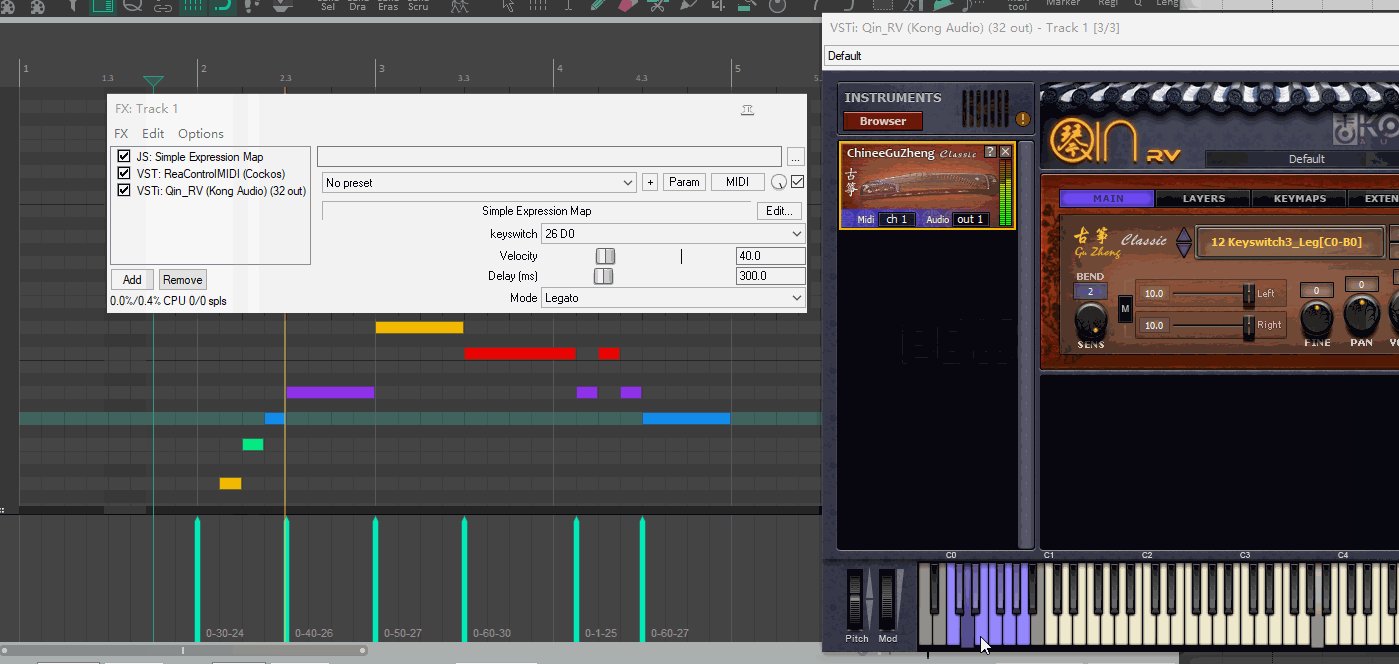
继续追加键位切换的连奏功能,按住直到下一个音符的起始位置抬起;
同时保留转换后力度的数据,也就是说如果一个键位切换键分力度层来切音色也是可行的。
比如,AME-C0 键位的技巧官方定义:
键位切换键为 C0,音符力度1-21 触发Full Mute, 22-42 触发 3/4 Mute, 43-63 触发Half Mute, 64-126 触发 Sustain,力度为 127 时触发重勾或搓泛音技巧。
我们可以为C0单独定义5个力度层的音色(只要是AME技法指定的力度都可以):
Bank 0 1 AME-1
24 键位切换键C0,以1的力度触发Full Mute
Bank 0 22 AME-22
24 键位切换键C0,以22的力度触发 3/4 Mute
Bank 0 43 AME-43
24 键位切换键C0,以43的力度触发Half Mute
Bank 0 64 AME-64
24 键位切换键C0,以64的力度触发 Sustain
Bank 0 127 AME-127
24 键位切换键C0,以127的力度触发重勾或搓泛音技巧
使用脚本:
Script: zaibuyidao_Program Change To Note (For JSFX-Simple Expression Map).lua(PC转音符)
Script: zaibuyidao_Note To Program Change (For JSFX-Simple Expression Map).lua(音符转PC)
音色表
BANK我使用了3套,第2和第3套是用于按键开关的。音源的触发开关默认使用了力度1的音符为关闭,力度127为开启。
因此,第二套BANK使用1库,第三套BANK使用了127库.
第一套默认0库。
音色表制作很容易,你只要管3个库就行。大部分都会在0库,有开关的按键才用1库和127库。
我用来测试的CSS音源,整理了一下大概是这些内容:
Bank 0 0 Cinematic Studio Strings
12 12 Sustain
13 13 Tremolo
14 14 MeasuredTrem
15 15 Trills
16 16 Harmonic
17 17 Staccato
18 18 Marcato
19 19 Pizzicato
Bank 0 1 Cinematic Studio Strings -off
22 22 legato-off
23 23 Con sordino-off
Bank 0 127 Cinematic Studio Strings -on
22 22 A#1 legato-on
23 23 B1 Con sordino-on
复制起来,另存为 .reabank 文件,放到REAPER的Data目录下就可以加载了。
音色定义
看一下音色表,很容易理解。注意看 Bank 0 0、0 1、0 127 的信息,这是库的定义,数字后面是库的名称。
在这里我们只要管第一个0后面的数字。默认为0库,如果有开关切换的,关闭(off)放在1库,开启(on)放在127库。
往下是音色列表。每一行的第一个数字是键位。比如:C-2是0键,C-1是12键。键位之后的部分就是音色名称。
结构很简单。当然,音色表不是必须的,没有音色表这个JS插件也能用。
下载
JSFX-简易表情映射插件:Simple Expression Map
PC和键位音符互换脚本:
Script: zaibuyidao_Program Change To Note (For JSFX-Simple Expression Map).lua(PC转音符)
Script: zaibuyidao_Note To Program Change (For JSFX-Simple Expression Map).lua(音符转PC)
插入音色脚本(非必须,可提高输入速度):
Script: zaibuyidao_Bank Program Select.lua
1597512772042-simple-expression-map-1.6.txt (2.77 KB)
统一下载位置:
添加我的 Reapack 仓库:
https://github.com/zaibuyidao/ReaScripts/raw/master/index.xml
然后,搜索下载。
–
2020-8-18 脚本更新:
Note To Program Change (For JSFX-Simple Expression Map).lua
Program Change To Note (For JSFX-Simple Expression Map).lua
Set Instrument Group (For JSFX-Simple Expression Map).lua
!
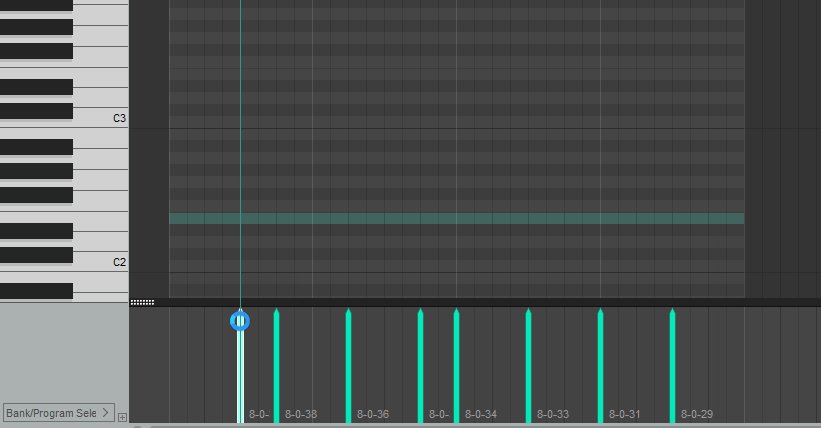
切换乐器组第8组的信息
更新: Bank/Program Select 如何应用在 Simple Expression Map 中
音色表标准格式:
Bank
<program #>
使用 Simple Expression Map 将 PC 转为 Note 信息:
Bank
<Pitch #>
Bank – 将MSB值转换为 音符_关 的力度值用来存储乐器组,比如Bank 0,Bank 1,Bank 2 分别对应乐器组 0,乐器组 1,乐器组 2,最多可容纳128套乐器;
Bank – 将LSB值转换为 音符_开 的力度值
用来指定键位切换键的力度值,某些音源在不同的力度下可以触发不同的技法(注意:填0默认映射力度96);
<Pitch #> – 将PC值转换为键位切换键的音高
定义键位切换键的音高,比如C-2=Pitch 0,C-1=Pitch 12,C0=Pitch 24。
以上是转换原理,挂上插件侯它会自动执行了这些操作,我们无需理会。
实际使用中,写入 Bank/Program Select 时只要考虑三个要素(乐器组、力度、音高):
Bank <乐器组> <力度> <Bank名称>
<音高 #> <技法名称>
例如:
Bank <1> <0> – Bank <1>=乐器分组 1;<0>=填0默认作为单一技法乐器(此处0将被转为力度96);=库名称CSS
<24> <连奏> – 键位 24,以力度96触发连奏(实际上单一技法乐器1-127的范围都可以触发连奏,所以只取96的力度作为默认触发值)
<25> <断奏> – 键位 25,以力度96触发断奏(实际上单一技法乐器1-127的范围都可以触发断奏,所以只取96的力度作为默认触发值)
Bank <7> <127> – Bank <7>=乐器分组 7;Bank <127>=以127的力度触发技法;Bank =库名称AME
<24> <重勾泛音> – 键位 24,以127的力度触发重勾或搓泛音技巧
建议一样乐器分一个组,不然使用两套以上乐器在一个组内显示乐器名肯定会冲突。
如果一样乐器做一份.reabank文件也是可行的,但是一份 .reabank 能装下128套乐器,显然可以节省空间。
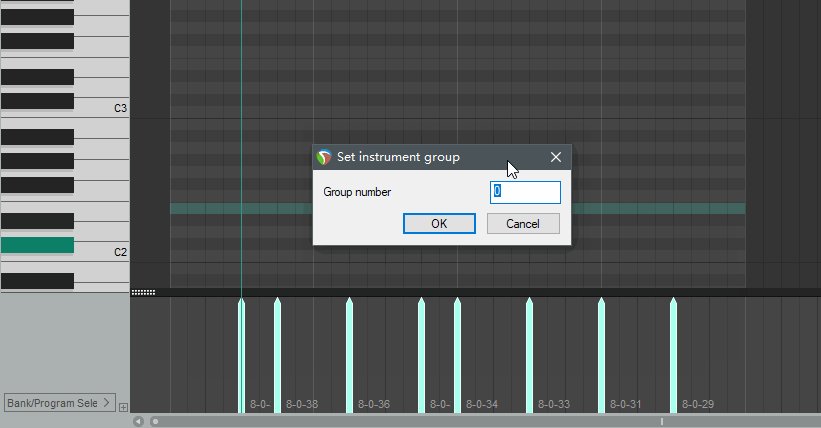
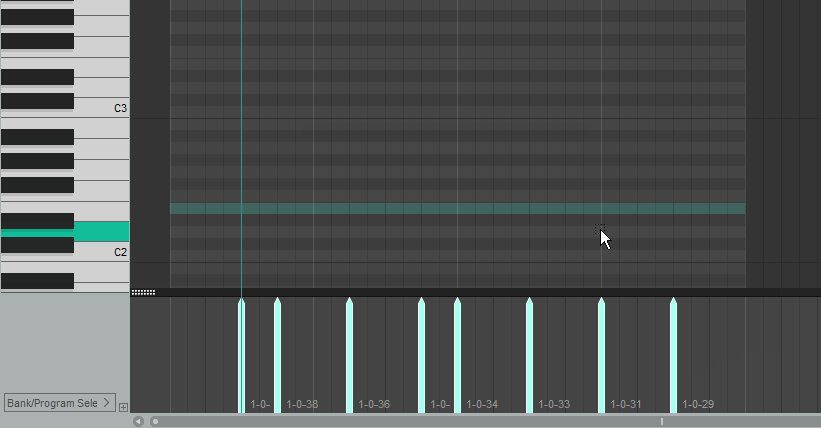
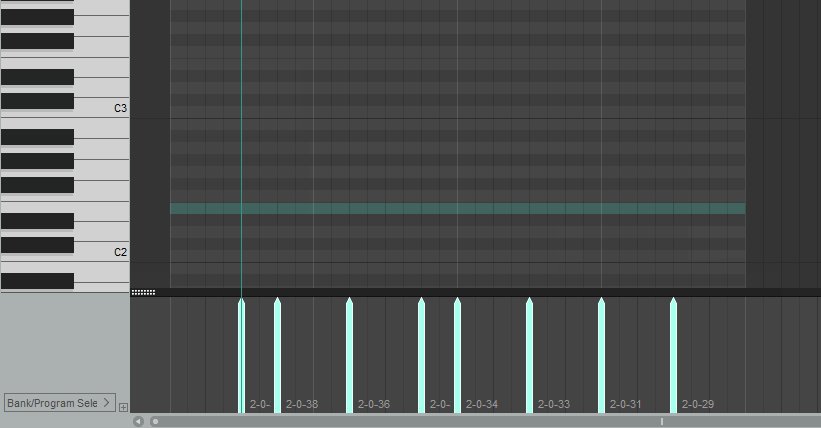
乐器组编号需要更改怎么办:
比如Bank <1>要改为Bank <2>,只需要运行脚本:Set instrument group (For JSFX-Simple Expression Map).lua,输入对应的乐器组编号就可以了。
!
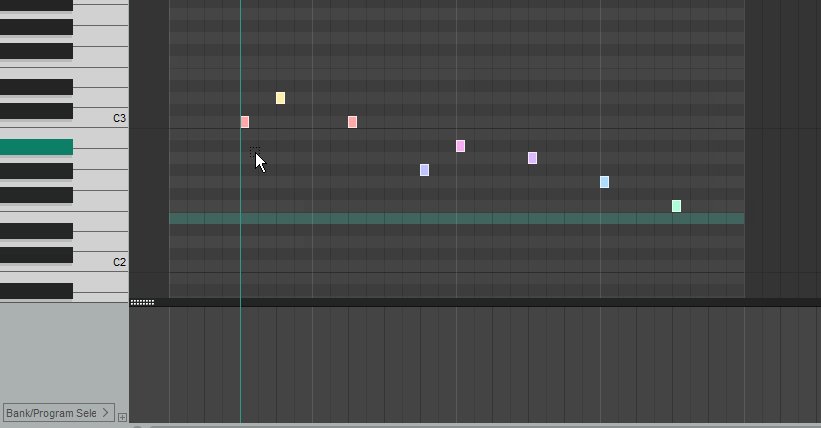
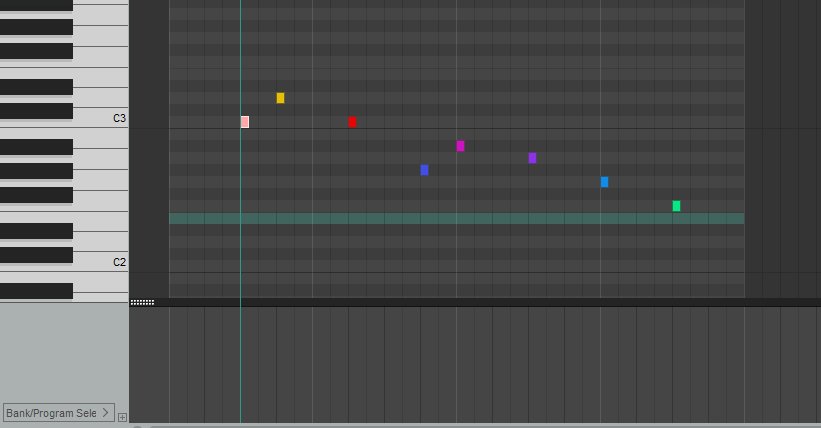
将乐器组由第8组改为1组,由1组改为2组。
–
做了一段表情映射的演示,使用 NI DISCOVERY SERIES: MIDDLE EAST 的 Saz(萨斯),模式选择:连奏。
Saz技法(三套通用):
Bank 0 0 Middle East Melodic Saz
36 36-Short Range
37 37-Damp Range
38 38Trem Short range
39 39-Add Vib Range
40 40-Trill Range
41 41-Slide Up Range
42 42-Root Range
43 43-Slide Dn Range
44 44-5th Range
45 45-Mordent Dn Range
46 46-8ve Range
47 47-Mordent Up Range